Ebben a cikkben bemutatom, hogyan indítsunk el egy egyszerű PHP projektet UwAmp segítségével.
Mi az az UwAmp?
UwAmp egy program csomag, ami tartalmaz egy Apache szervert, egy mySql adatbázist és általában 2 PHP csomagot. Mindezt egy egyszerű kezelőfelület segítségével lehet elindítani.
Egy Hello World alkalmazás elindítása UwAmp és PHP segítségével:
1. Töltsük le az UwAmp alkalmazás hordozható változatát: https://www.uwamp.com/en/file/archive/UwAmp_3.0.2.rar
2. Csomagoljuk ki a csomag tartalmát az általunk választott helyre. A mi esetünkben a C: meghalytó lesz a hely.
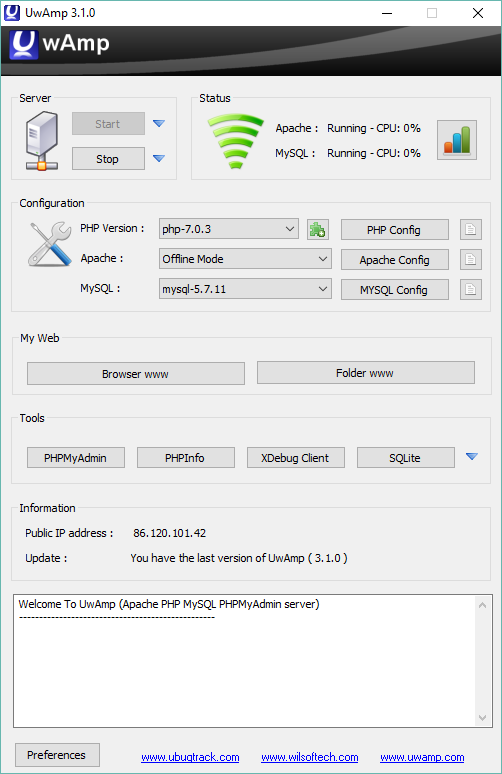
3. Indítsuk el az UwAmp alkalmazást. Ez automatikusan el fogja indítani az Apache szervert és a mySql adatbázist.
4. Hozzunk létre egy index.php file-t egy projekt mappába. A mi példánkban ez a C:\projects\hello_world\index.php lesz.
5. Adjuk hozzá a kódot az index.php PHP file-hoz:
|
1 2 3 |
<?php echo "Hello world"; ?> |
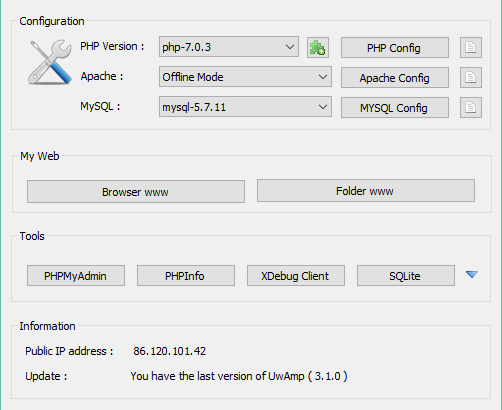
6. Nyissuk meg az UwAmp alkalmazást és kattintsunk jobb oldalt az Apache Config nevű gombra.
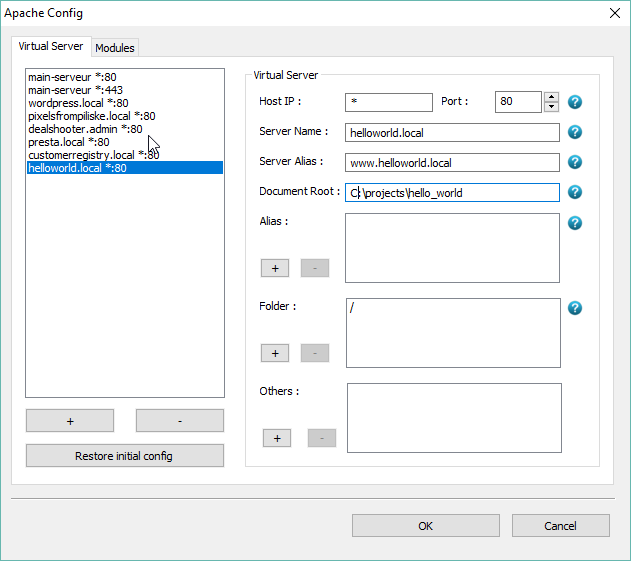
7. Felnyílik egy másik ablak, aminek a bal alsó sarkában van egy + gomb, kattintsunk arra. Megjelenik a listában egy localhost*:80 nevű bejegyzés, kattintsunk arra.
8. Töltsük ki a jobb oldalt lévő mezőket a megfelelő adatokkal, a következő képpen:
Server Name: helloworld.local (vagy az url ahol a projektünk elérhető lesz, jó .local kiterjesztést használni, hogy a böngésző kezelni tudja)
Server Alias: www.helloworld.local (ez nem kötelező, én csak a www kezelésére szoktam használni)
Document Root: C:\projects\hello_world (ez a projekt mappánk elérhetősége)
Alias: üres
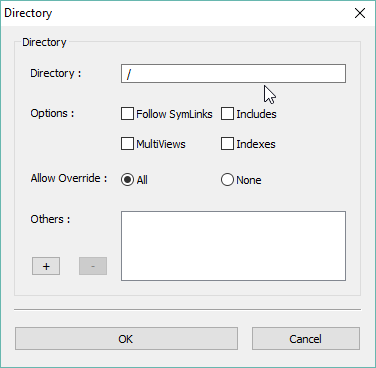
Folder: / Itt kattintsunk a + gombocskára, ekkor megjelenik egy bejegyzés, arra duplán kattintsunk rá, majd javítsuk ki az értékeket, hogy nézzen ki így:
Kattintsunk az OK-ra.
Mikor végeztünk, az egész valahogy így kell kinézzen:
FONTOS!: a Document Root nem szabad \ karakterrel végződjön
9. Kattintsunk az ok gombra és várjunk kicsit, amíg az Apache újraindul, hogy a változások megtörténjenek.
10. Nyissuk meg a C:\Windows\System32\drivers\etc\hosts nevű file-t és adjuk hozzá a következő bejegyzést:
|
1 2 |
127.0.0.1 helloworld.local 127.0.0.1 www.helloworld.local |
FONTOS!: ezt a file-t csak Administrator-ként tudjuk módosítani!
11. Ha minden jól ment, akkor kell is fusson a projektünk. Nyissunk meg egy böngészőt és írjuk be, hogy helloworld.local. Meg kell jelenjen a “Hello World” írás, ami azt jenelti, hogy a projektünk működik.
 Összefoglalás
Összefoglalás
Ha össze kell állítanunk egy PHP projektet, ez a legegyszerűbb módja, hogy nagyon hamar és könnyen nekifoghassunk kódot írni. Az UwAmp egy nagyon hasznos alkalmazás és még csak fel sem kell installálni, elég futtatni.
Remélem, hogy segítségetekre lesz ez a rövid bemutató és sok sikert a programozáshoz. Ha bármi kérdésetek van, írjatok kommentben, vagy email-ben, vagy facebookon a Gadratil Programming oldalon.